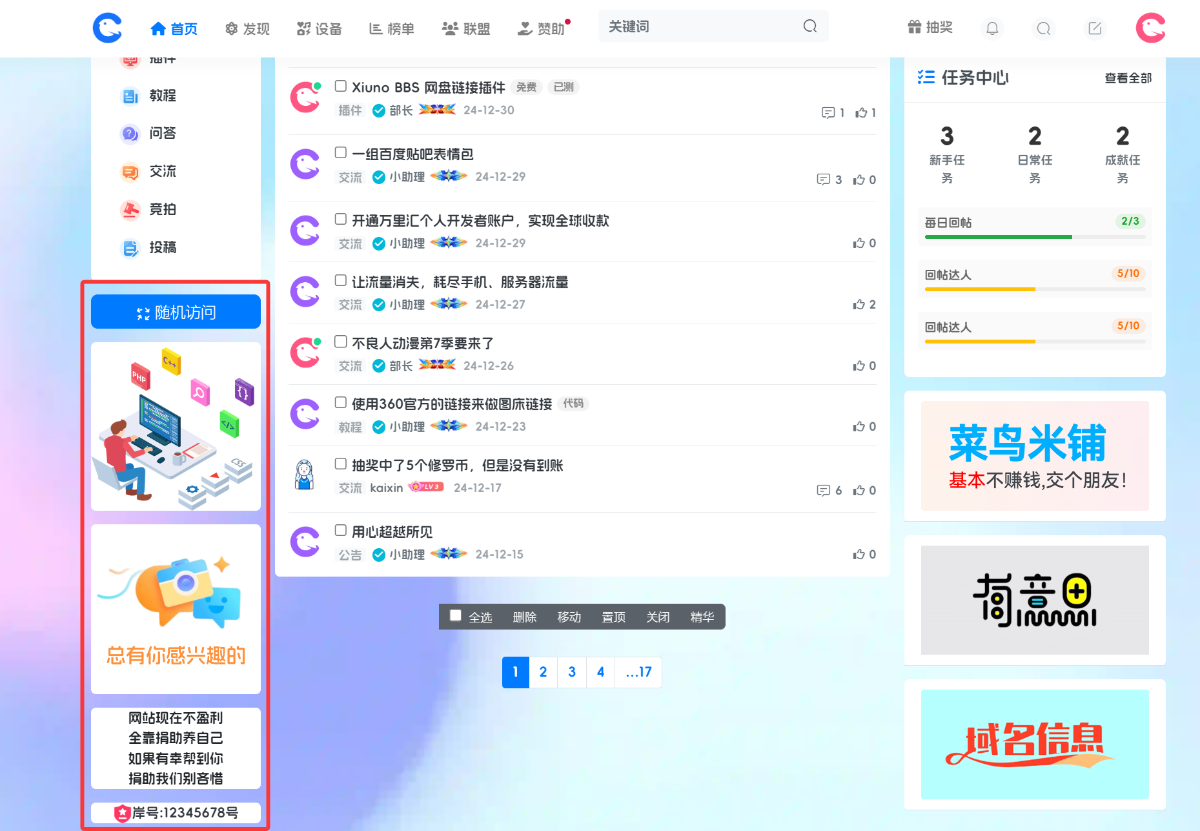
演示如下:

代码如下:
<a class="btn btn-primary btn-lg btn-block" data-toggle="tooltip" data-placement="top" title="" href="/lm" target="_blank" data-original-title="点击将随机访问一个菜鸟联盟站" role="button">
<svg xmlns="http://www.w3.org/2000/svg" width="1em" height="1em" viewBox="0 0 24 24"><path fill="none" stroke="currentColor" stroke-linecap="round" stroke-linejoin="round" stroke-width="2" d="M20 21h-4v-4m0 4l5-5M6.5 9.504l-3.5-2L5 4M3 7.504l6.83-1.87M4 16l4-1l1 4m-1-4l-3.5 6M21 5l-.5 4l-4-.5m4 .5L16 3.5"></path></svg> 随机访问</a>
<div class="card" style="margin-top:14px;">
<a href="https://cnym.net"><img src="/gg/cnym.png" class="d-block w-100"></a>
</div>
<div class="card" style="margin-top:14px;">
<a href="http://xqqz.net"><img src="/xqbl.png" class="d-block w-100"></a>
</div>
<div class="card" style="margin-top:14px;border: none;">
<center>网站现在不盈利</center>
<center>全靠捐助养自己</center>
<center>如果有幸帮到你</center>
<center>捐助我们别吝惜</center>
</div>
<div class="card" style="margin-top:14px;border: none;">
<center><a href="https://icp.gs/?id=12345678" title="岸号:12345678号"><img src="https://icp.gs/assets/images/icp.png" alt="岸号:" width="20">岸号:12345678号</a></center>
</div>
暂无评论