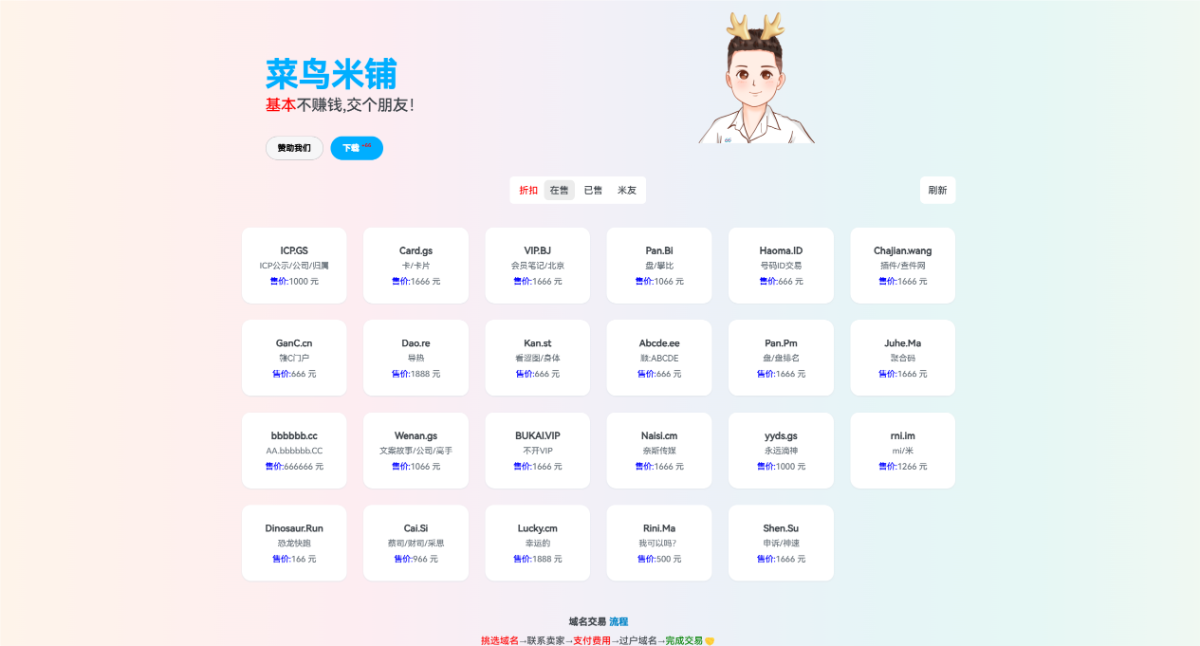
添加渐变背景

body::before {
content: '';
position: fixed;
top: 0;
left: 0;
right: 0;
bottom: 0;
z-index: -520;
pointer-events: none;
}
body::before {
background: linear-gradient( 90deg, rgba(247, 149, 51, .1), rgba(243, 112, 85, .1) 15%, rgba(239, 78, 123, .1) 30%, rgba(161, 102, 171, .1) 44%, rgba(80, 115, 184, .1) 58%, rgba(16, 152, 173, .1) 72%, rgba(7, 179, 155, .1) 86%, rgba(109, 186, 130, .1)); /*背景颜色*/
}
添加背景图片

body::before {
content: '';
position: fixed;
top: 0;
left: 0;
right: 0;
bottom: 0;
z-index: -520;
pointer-events: none;
}
body::before {
background-image: url(/img/1.avif);/* 这里设置图片 */
background-repeat: no-repeat;
background-size: cover;
}
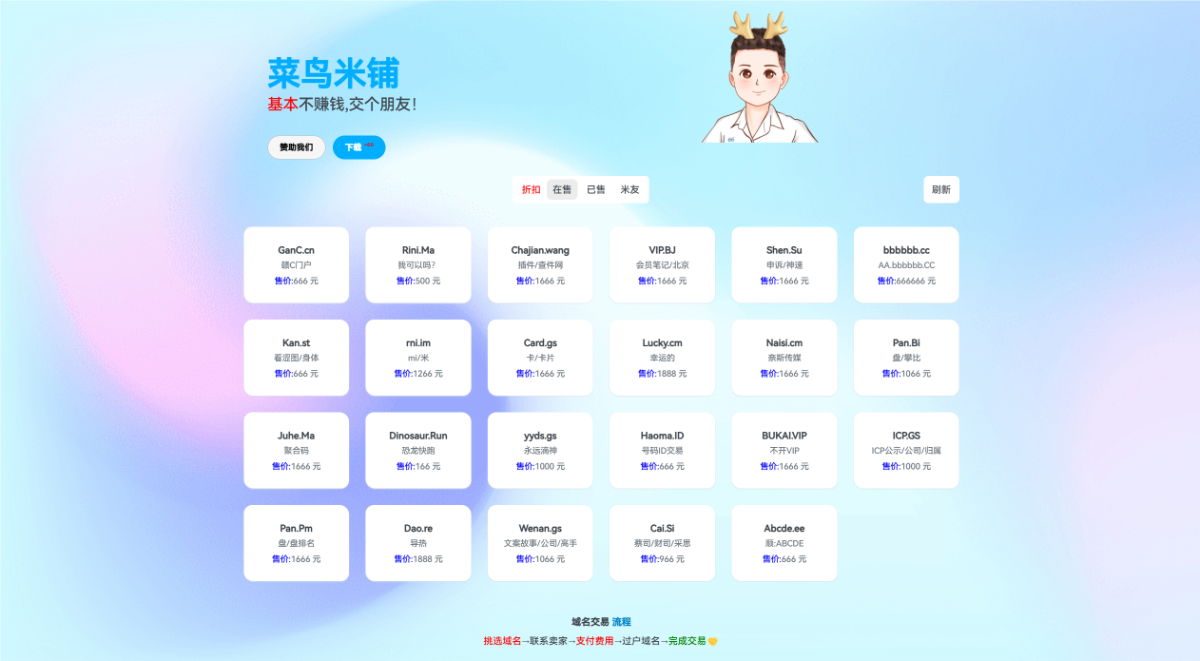
添加动态渐变背景
Demo站:https://cnmp.net
body::before {
content: '';
position: fixed;
top: 0;
left: 0;
right: 0;
bottom: 0;
z-index: -520;
pointer-events: none;
}
body::before {
background: linear-gradient( 90deg, rgba(247, 149, 51, .1), rgba(243, 112, 85, .1) 15%, rgba(239, 78, 123, .1) 30%, rgba(161, 102, 171, .1) 44%, rgba(80, 115, 184, .1) 58%, rgba(16, 152, 173, .1) 72%, rgba(7, 179, 155, .1) 86%, rgba(109, 186, 130, .1)); /*背景颜色*/
background-size: 500%;
animation: bgAnimation 15s linear infinite; /*执行动画*/
}
@keyframes bgAnimation{
0%{
background-position: 0% 50%;
}
50%{
background-position: 100% 50%;
}
100%{
background-position: 0% 50%;
}
}
暂无评论